FE Advanced Searchは、絞り込み検索に特化したWordPressのプラグインです。
今回、こちらを導入して便利さを実感しましたので、導入方法をまとめました。
有料プラグインの購入
FE Advanced Searchは有料プラグインのため、販売サイトから購入手続きを行います。
価格は59,800円となかなか高価なプラグインですが、
・インストール数 無制限
・技術サポート 無制限
・アップデート 永年無料
・カスタムフィールド、カスタム投稿、カスタムタクソノミー対応
カスタマイズの自由度が高いこと、後述しますがサポートが本当に手厚いため、これからもサイト構築していく方であればお得なプラグインと言えます。
FE Advanced Searchのインストール
購入手続きを終えると、メールでダウンロードURLやアカウント登録情報が送られてきます。
そちらを見て、
プラグイン本体(ZIP)のダウンロード - 「ZIPファイル」を解凍
- /wp-content/plugins へ「fe-advanced-searchフォルダ」を転送(WinSCP等利用)
- WordPressの管理画面「プラグイン」メニューから「有効化」します。

FE Advanced Searchの設定

プラグインを「有効化」すると「左メニュー」に上のような「検索」メニューが追加されます。
フォーム全体の設定
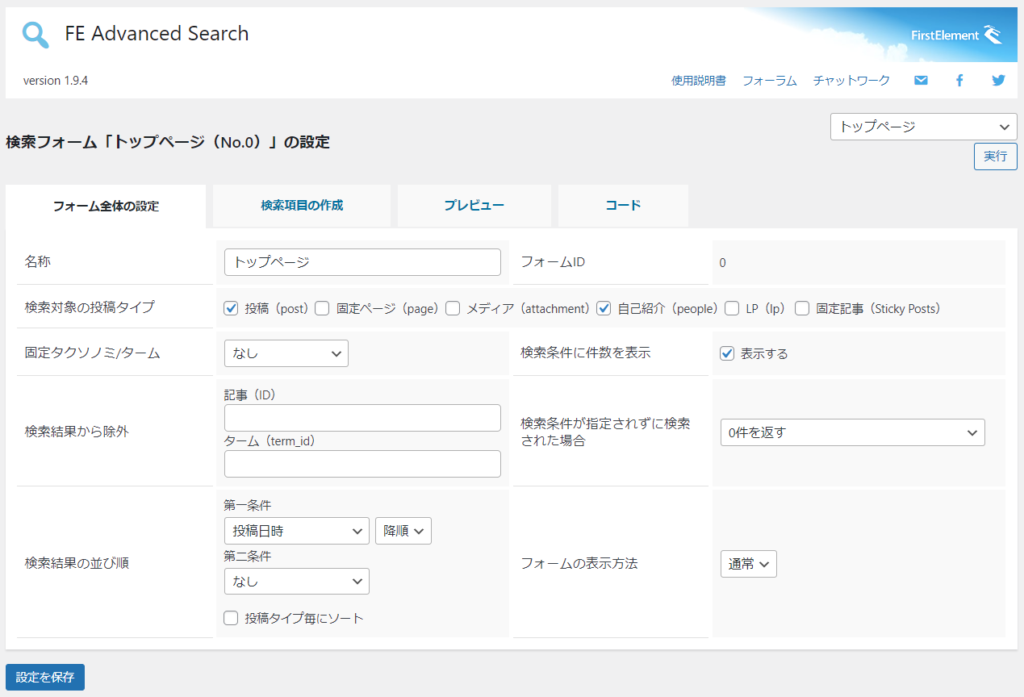
2個目のメニュー「検索」から「検索フォーム」「1つ目のタブ:フォーム全体の設定」を行います。

「名称」「フォームID」「検索対象の投稿タイプ」、以下状況に合わせて希望を設定し、
「設定を保存」をクリックします。
検索項目の作成
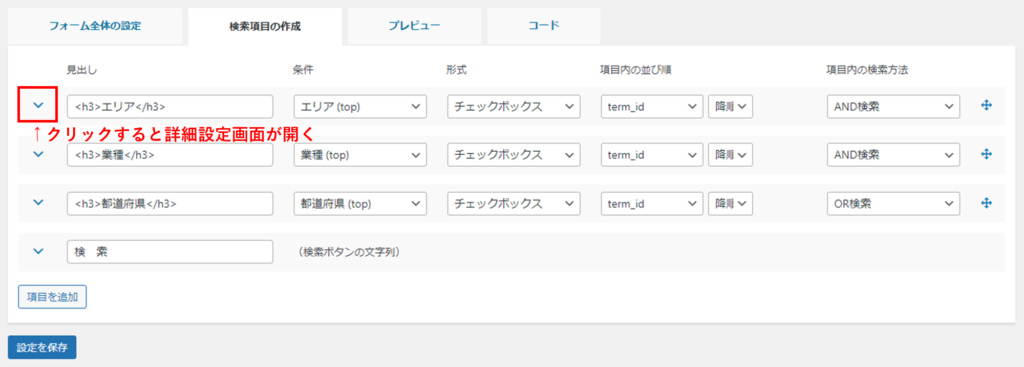
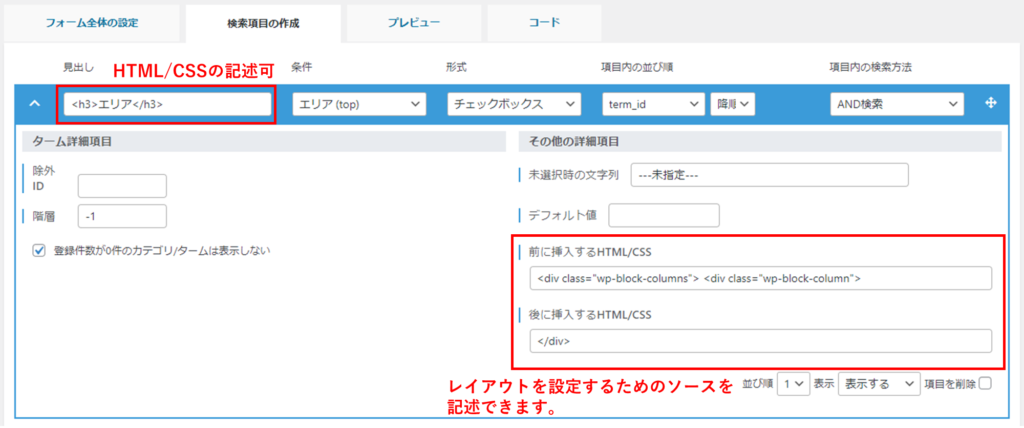
「2つ目のタブ:検索項目の作成」
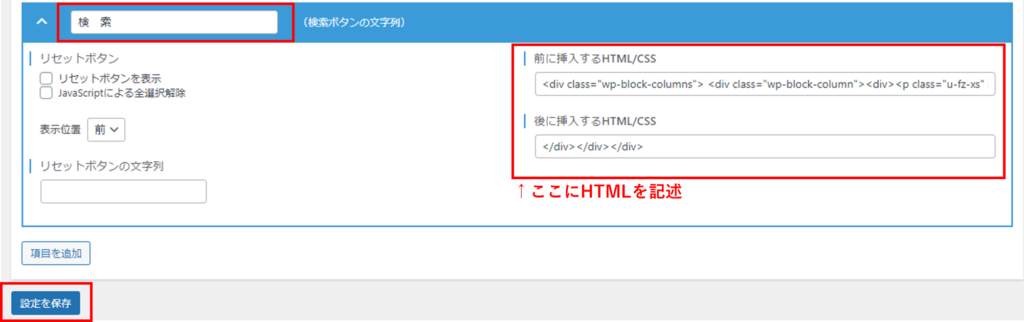
検索機能に関する項目「見出し(HTML/CSS記述可)」「条件」「形式」「検索方法」などを設定し、
「詳細設定画面」にて前後に挿入するHTML/CSSを記述してレイアウトの作成ができます。

詳細設定画面↓

デザインの設定

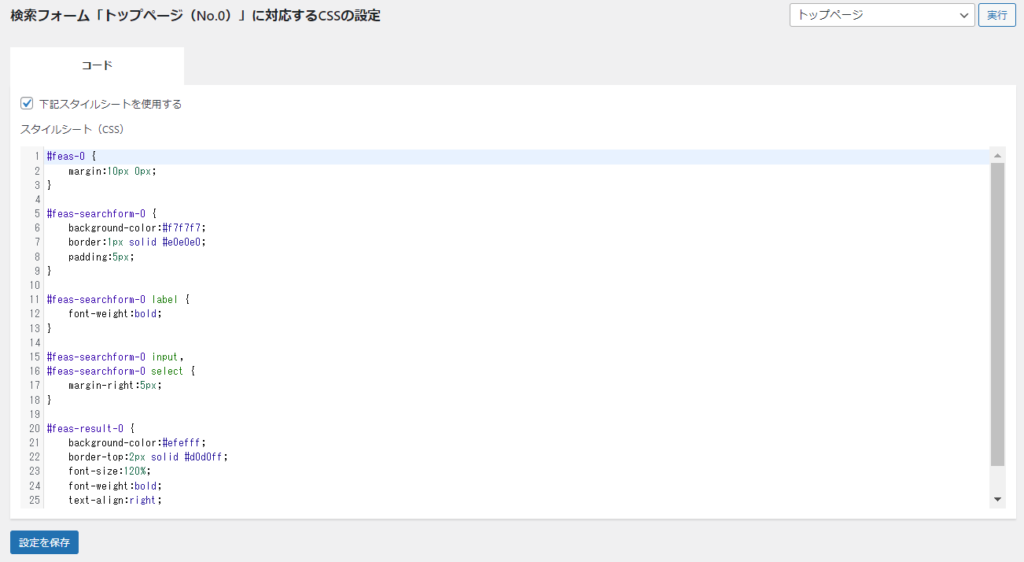
4個目のメニュー「デザイン」を選択し、CSSのコードを記述できます。
前の項目で設定したclassに対して、オリジナルの指定ができますのでレイアウトデザインを自由にカスタマイズが可能になっています。

検索フォームの配置
検索フォームを配置したい場所に、ショートコードを記述します。

更にカスタマイズを行いたい場合は、
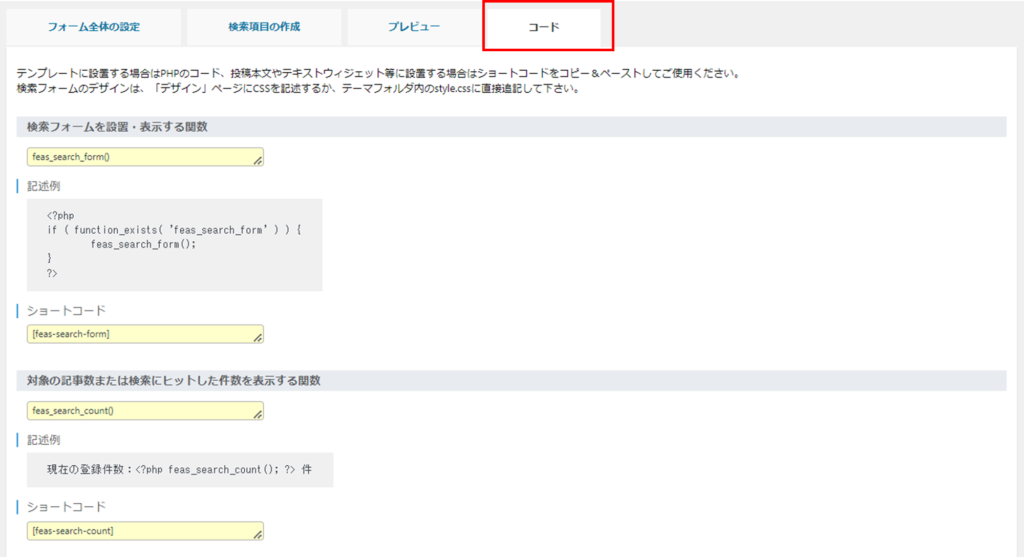
2個目のメニュー「検索」から「検索フォーム」「4つ目のタブ:「コード」
のページに表示するための関数、記事数や検索数を表示する関数、検索結果のページに検索条件を列記する関数、フィルター/アクションフックに関するページへのリンクなど詳細情報が記載されています。

検索結果ページ
検索結果ページはそのまま利用可能ですが、カスタマイズを行いたい場合は、
- /wp-content/themes/テーマ名フォルダ内 search.php を編集することでカスタマイズできます。
子テーマを利用している場合は、親テーマのsearch.phpを子テーマの同じ場所にコピーして編集してください。
以上が一連の流れの説明になります。
更に詳しい設定の仕方等は公式サイトの説明書をご覧ください。
おまけ:検索ボタンへのアイコン設置
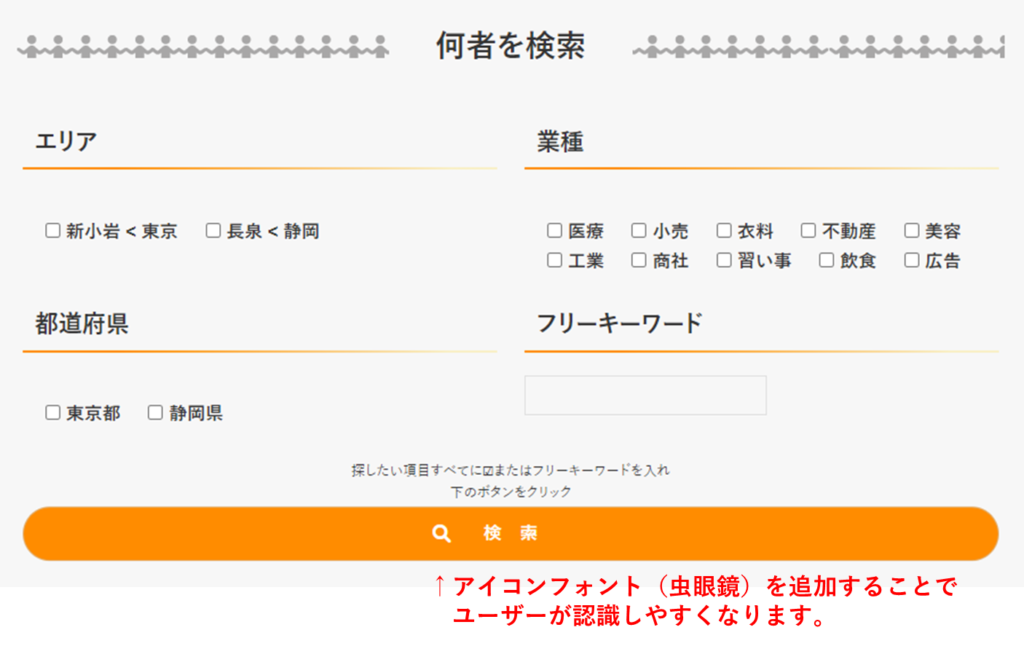
検索ボタンの装飾でボタンを目立つようにする一つの方法として、虫眼鏡アイコンを追加する方法があります。
最初にサポートの手厚さについて触れましたが、アイコンフォント追加方法についてかなり詳しくサポートいただきましたので、その方法について共有します。
実装方法としては、アイコンフォントを検索ボタンと絶対配置で重ねます。

【CSS記載例-検索4個目のメニュー「デザイン」にて記述】
位置がずれる場合:
i.fa-search { の left: や top: の数値を調整してください。
アイコンフォント:Font Awesome(v6)を利用していますので、お使いの環境でFont Awesomeが利用できる設定が必要です。
/* 検索ボタン */
input#feas-submit-button-0{
width: 100%;
background: var(--color_main);
color: white;
margin-top:10px;
padding: 10px 0px;
font-weight: bold;
border-radius: 80px;
}
/* 検索ボタンホバー時 */
input#feas-submit-button-0:hover {
background: #FFEED2;
border: 1px solid;
color: var(--color_main);
}
/* 検索ボタン虫眼鏡アイコン */
.feas-submit {
position: relative;
}
i.fa-search {
position: absolute;
left: 42%;
top: 10px;
z-index: 5;
transform: translateY(-50%);
}
@media (max-width: 640px) {
i.fa-search {
left: 32%;
}
}
i.fas.fa-search {
pointer-events: none;
color: white;
}
.feas-submit:hover .fa-search {
color: var(--color_main);
}
/* 検索ボタン表示位置 */
.feas-submit input[type="submit"] {
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
}【HTML記載例-検索2個目のメニュー「検索」「2つ目のタブ:検索項目の作成」にて記述】

前に挿入するHTML/CSS
<div class="wp-block-columns">
<div class="wp-block-column">
<div>
<p class="u-fz-xs" style="text-align: center; margin-bottom: 0;">
探したい項目すべてに☑またはフリーキーワードを入れ<br>
下のボタンをクリック
</p>
</div>
<div class="feas-submit"><i class="fas fa-search"></i>前に挿入するHTML/CSS
</div></div></div>上記設定を行うことで、虫眼鏡アイコンの実装が可能です。
FE Advanced Searchは、このようにカスタマイズの自由度が高いプラグインのため、少し技術力も必要ですが、手厚いサポートもありますのでぜひ導入してみてください。

